Translate your site
Your for site can contain multiple json files for different langugages - see example-material-ui/src/compiled-lang. Iteria Lowcode allows you:
- inline/inplace edit message while browsing your site (inputs, buttons etc.)
- display and import/export all your messages (copy&paste to Excel/Google Sheet)
JSON File Format
JSON file contains key (message ID) values (translation). For more info see formatjs/react-intl.
{
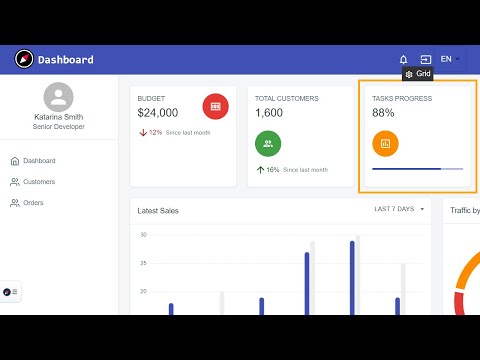
"customers": "CUSTOMERS",
"total.customers": "TOTAL CUSTOMERS",
"total.profit": "TOTAL PROFIT",
"budget": "BUDGET",
"tasks.progress": "TASKS PROGRESS"
}
Inlinde Edit
Inline (in place) edit of localized text on the web page. It allows for example the form control or column labels, menu items, etc. Behind the scenes based the proper JSON file is edited based on your current langugage.
Limitations: visual editing only for React Components (not directly the react hooks).
Translation Sheet
[Translation sheet]is a spreadsheet with all messages and their translations. Each column contains different language (for each file in src/compiled-lang/).
Limitations: you need to close/open translation sheet after adding/removing json file in src/compiled-lang/.